Fantastic Tips for Beginner Graphic Designers
Basic Design Graphic TipsFantastic Tips for Beginner Graphic Designers - Visual communication can overpower for apprentices hoping to get a couple ventures added to their repertoire. Be that as it may, with the right disposition and a couple of these tips, you'll be well on your approach to building a great outline portfolio. Fantastic Tips for Beginner Graphic Designers Fantastic Tips for Beginner Graphic Designers
For example, surely understood originators like Rusty Cook, Daniel Nelson, Xinkui Wang and Jen Vasseur keep up profiles on Pinterest. On the off chance that you need to show yourself about outline, it's generally incredible to be propelled by the experts in this order. In the event that you see a wonderful bit of outline that got your consideration or that truly imparted something significant to you, add it to your gathering. Quite soon, you'll discover your voice through the work you adore.
Behance and Dribbble are also great sources of inspiration.
One of the urgent parts of visual depiction is typography. At some point or another, you will need to plan with sort and you may find that it can be a standout amongst the most difficult parts of being a visual fashioner. You'll discover numerous aides and how-to's about typography yet nothing beats having your own bits of knowledge increased through your own encounters with regards to sort. Subsequently, bounce in feet first and locate your own style and figure out how to utilize typography adequately in your own particular work.
Test a bit and locate the ideal style for the specific undertaking you're taking a shot at. Once more, watch and break down the visual communication work of originators you appreciate and attempt to find out about how they utilize sort in their work. Investigate the undertakings highlighted at 365awesomedesigners.com – you'll notice wonderful textual styles utilized as a part of the most sudden ways.
When you're a novice it's exceptionally enticing to attempt to utilize each ability you have scholarly and showcase all your insight in a solitary outline venture. Subsequently, your manifestations can be loaded with hues, text styles, shapes, and a wide range of components that — while actually solid — can some of the time make for a confounding structure. Your commonality with the shading wheel doesn't generally ensure a decent outline.
Rather, find out about how shading influences your plans and how it influences your group of onlookers. Go for the hues that grip the inclination you go for. For instance, green helps individuals to remember peace, freshness, and nature, while dark blue can be supernatural, fascinating, or notwithstanding discouraging. Investigate your most loved item bundling. What are the shading mixes on a store retire that pull in your consideration? Break down how strong the configuration is and attempt to accomplish the same impression. Investigate these fabulous shading plan generators to kick you off.
Chain of command is a critical part of visual computerization. Chain of importance, to put it plainly, is the prioritization of the components in your configuration through scale, compositional position, typography, and shading. The most vital message of the configuration ought to stay predominant regardless of what number of different components you utilize.
"I consider plan critical thinking," – says visual planner Susan Kare. "It's truly essential to see every one of the variables required in an innovative test (e.g. the group of onlookers, the business scene) before chipping away at visual arrangements. I investigate numerous roads while conceptualizing subsequent to there's never stand out "right" reply." If you investigate Kare's work, you'll see that each component of the configuration pulls in the right measurements of your consideration.
It's vital to realize what other individuals think about your work, particularly in the start of your profession. The general purpose of configuration is to make things that impart messages and pass on thoughts to other individuals, so you ought to never fear their criticism.
Grasp feedback and use it further bolstering your good fortune. Having the right demeanor with regards to your pundits won't just hush them, it'll improve you an originator.
Grasp the trepidation you feel when demonstrating your work. For visual fashioner David Pearson, trepidation is one of the powers that drive him to achievement. "Dread assumes a considerable part with regards to moving my own particular work on. Dread that individuals will all of a sudden get exhausted or blame me for disgorging."
You ought to dependably chip away at something you truly like or something you trust in. For instance, it would be troublesome for you to make a limited time blurb for a cheeseburger in case you're veggie lover, isn't that so? Obviously, in the start of your outline vocation being meticulous with the tasks you tackle won't generally be conceivable. In any case, if and when you can pick which ventures you will take a shot at, make sure to pick ventures you can get amped up for. Energy will dependably sustain your eagerness and your excitement will quite often prompt extraordinary outline.
Begin Collecting The Things That Inspire You
Fantastic Tips for Beginner Graphic Designers - Search out the work of planners who's work you respect and gather their works. Encompass yourself with work you like and regard. Whether it's a gathering of Pins on Pinterest or finishing your office with notices or torn pages from a magazine, having these things around you won't just motivate you yet will likewise strengthen your tastes and sensibilities.For example, surely understood originators like Rusty Cook, Daniel Nelson, Xinkui Wang and Jen Vasseur keep up profiles on Pinterest. On the off chance that you need to show yourself about outline, it's generally incredible to be propelled by the experts in this order. In the event that you see a wonderful bit of outline that got your consideration or that truly imparted something significant to you, add it to your gathering. Quite soon, you'll discover your voice through the work you adore.
Behance and Dribbble are also great sources of inspiration.
Pay Attention on Alignment, Balance, and Flow
Regardless of how complex your outline might be, adjust and stream will dependably be foundations of any configuration venture. Having the capacity to disperse the visual weight equitably and intelligently all through the configuration can be a standout amongst the most effective devices in a fashioner's arms stockpile. This takes a ton of time and vitality to ace, obviously, it likewise takes a considerable measure of fizzled endeavors.Locate Your Own Style in Typography
One of the urgent parts of visual depiction is typography. At some point or another, you will need to plan with sort and you may find that it can be a standout amongst the most difficult parts of being a visual fashioner. You'll discover numerous aides and how-to's about typography yet nothing beats having your own bits of knowledge increased through your own encounters with regards to sort. Subsequently, bounce in feet first and locate your own style and figure out how to utilize typography adequately in your own particular work.
Test a bit and locate the ideal style for the specific undertaking you're taking a shot at. Once more, watch and break down the visual communication work of originators you appreciate and attempt to find out about how they utilize sort in their work. Investigate the undertakings highlighted at 365awesomedesigners.com – you'll notice wonderful textual styles utilized as a part of the most sudden ways.
Figure out how to Use Color
When you're a novice it's exceptionally enticing to attempt to utilize each ability you have scholarly and showcase all your insight in a solitary outline venture. Subsequently, your manifestations can be loaded with hues, text styles, shapes, and a wide range of components that — while actually solid — can some of the time make for a confounding structure. Your commonality with the shading wheel doesn't generally ensure a decent outline.
Rather, find out about how shading influences your plans and how it influences your group of onlookers. Go for the hues that grip the inclination you go for. For instance, green helps individuals to remember peace, freshness, and nature, while dark blue can be supernatural, fascinating, or notwithstanding discouraging. Investigate your most loved item bundling. What are the shading mixes on a store retire that pull in your consideration? Break down how strong the configuration is and attempt to accomplish the same impression. Investigate these fabulous shading plan generators to kick you off.
Regard the Rules of Hierarchy
Chain of command is a critical part of visual computerization. Chain of importance, to put it plainly, is the prioritization of the components in your configuration through scale, compositional position, typography, and shading. The most vital message of the configuration ought to stay predominant regardless of what number of different components you utilize.
"I consider plan critical thinking," – says visual planner Susan Kare. "It's truly essential to see every one of the variables required in an innovative test (e.g. the group of onlookers, the business scene) before chipping away at visual arrangements. I investigate numerous roads while conceptualizing subsequent to there's never stand out "right" reply." If you investigate Kare's work, you'll see that each component of the configuration pulls in the right measurements of your consideration.
Get Feedback and Learn From It
It's vital to realize what other individuals think about your work, particularly in the start of your profession. The general purpose of configuration is to make things that impart messages and pass on thoughts to other individuals, so you ought to never fear their criticism.
Grasp feedback and use it further bolstering your good fortune. Having the right demeanor with regards to your pundits won't just hush them, it'll improve you an originator.
Grasp the trepidation you feel when demonstrating your work. For visual fashioner David Pearson, trepidation is one of the powers that drive him to achievement. "Dread assumes a considerable part with regards to moving my own particular work on. Dread that individuals will all of a sudden get exhausted or blame me for disgorging."
Take after Your Passion
You ought to dependably chip away at something you truly like or something you trust in. For instance, it would be troublesome for you to make a limited time blurb for a cheeseburger in case you're veggie lover, isn't that so? Obviously, in the start of your outline vocation being meticulous with the tasks you tackle won't generally be conceivable. In any case, if and when you can pick which ventures you will take a shot at, make sure to pick ventures you can get amped up for. Energy will dependably sustain your eagerness and your excitement will quite often prompt extraordinary outline.












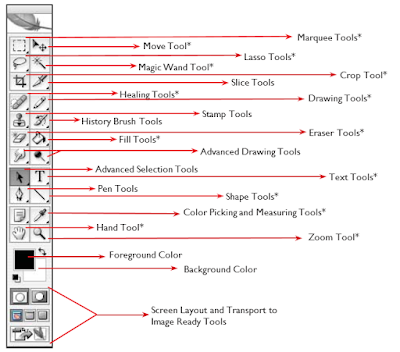
 The Move tool moves items in the document, such as selections,
layers, and guides.
The Move tool moves items in the document, such as selections,
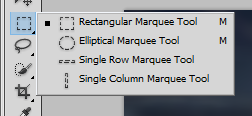
layers, and guides. The Marquee tool selects a section of the document based on
the shape of the chosen tool.
The Marquee tool selects a section of the document based on
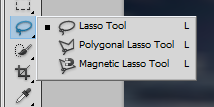
the shape of the chosen tool. The Lasso tools allow you to select a section of the document
either by freehand, polygonal, or magnetic selections.
The Lasso tools allow you to select a section of the document
either by freehand, polygonal, or magnetic selections. The Magic Wand tool selects areas of similar colors.
The Magic Wand tool selects areas of similar colors. The Crop tool trims images.
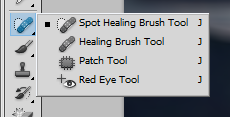
The Crop tool trims images. The Healing tools fix up issues in the document such as
blemishes and red eye.
The Healing tools fix up issues in the document such as
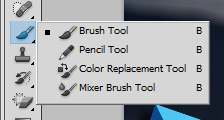
blemishes and red eye. The Drawing tools let you draw in your document.
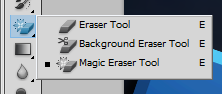
The Drawing tools let you draw in your document. The Eraser tools erases pixels in the document.
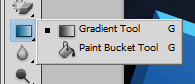
The Eraser tools erases pixels in the document. The Fill tools fill color into areas of the document.
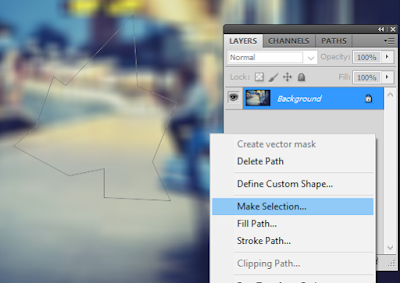
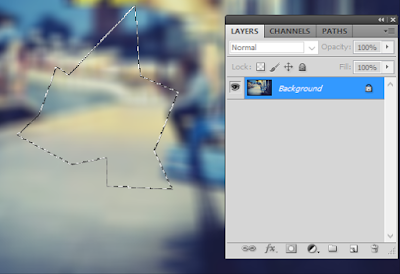
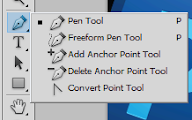
The Fill tools fill color into areas of the document. Pen Tool is one tool that serves to make the line a path or curve on the image. Pen Tool shortcut on the keyboard was (p).
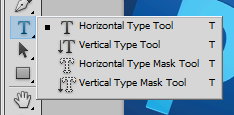
Pen Tool is one tool that serves to make the line a path or curve on the image. Pen Tool shortcut on the keyboard was (p). The Type tools add text to a document.
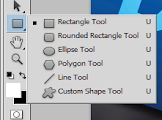
The Type tools add text to a document. The Shape tools draw shapes and lines in a normal layer or a
shape layer.
The Shape tools draw shapes and lines in a normal layer or a
shape layer. The Color Picking and Ruler tools do not actually change
the document in any way.
The Color Picking and Ruler tools do not actually change
the document in any way. The Hand tool moves an image within its window.
The Hand tool moves an image within its window. The Zoom tool magnifi es and reduces the view of an image.
The Zoom tool magnifi es and reduces the view of an image.